What are you looking for?
HTML Vorlage für Moodle Editor (A2, Material)
HTML Erweiterungen für Moodle Editor TinyMCE
In der folgenden Anleitung werden die neuen Funktionen des Moodle Editors TinyMCE beschrieben. Zwei Plugins, Generico und Snippet, erweitern den Editor um HTML Komponenten wie etwa: Taps und Accordions, 2 oder 3 Spalten-Layouts, Aufklappbarer Textbereiche, visuell vorformatierte Boxen für Hinweise, Zusammenfassungen und Zitate.
Snippet HTML Vorlagen
Tiny Snippet ist ein einfaches HTML/Textvorlagen-Tool für den Tiny-Editor von Moodle. Verwende es, um Text, Info-Boxen und Layouts direkt in Moodle HTML einzufügen.

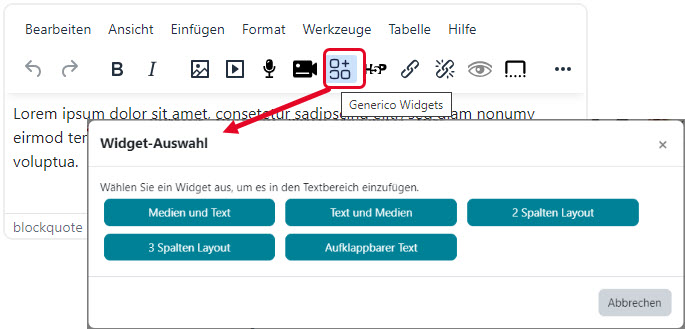
Um Snippet zu verwenden, wähle im Texteditor das Symbol ![]() Es öffnet sich ein Dialogfenster mit Auswahlfelder für jedes HTML-Snippet. Wähle ein Snippet, für manche Vorlagen können unterschiedliche Werte ausgewählt oder Text eingegeben werden, und füge es in den Moodle Editor mit „Insert“ ein. Der Inhalt kann in Folge im Editor bearbeitet werden.
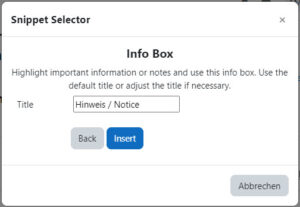
Es öffnet sich ein Dialogfenster mit Auswahlfelder für jedes HTML-Snippet. Wähle ein Snippet, für manche Vorlagen können unterschiedliche Werte ausgewählt oder Text eingegeben werden, und füge es in den Moodle Editor mit „Insert“ ein. Der Inhalt kann in Folge im Editor bearbeitet werden.

Formatted Text

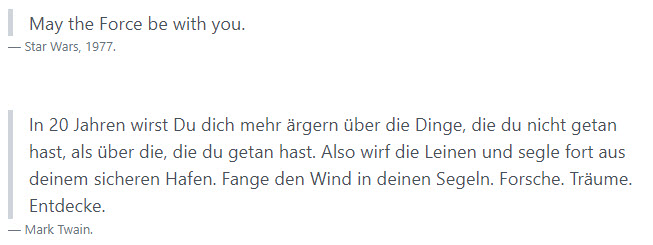
Quote

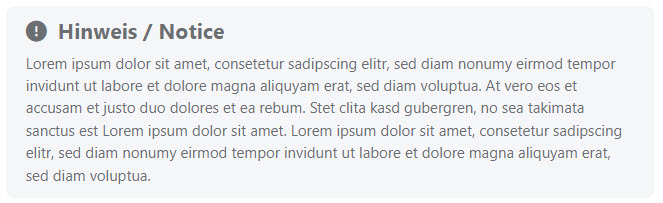
Info Box

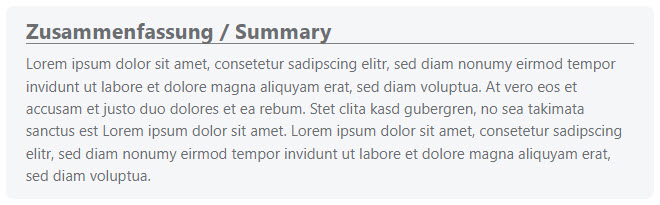
Summary Box

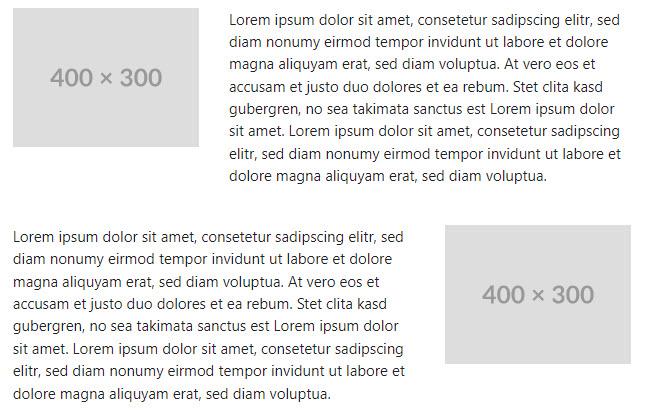
Media and Text

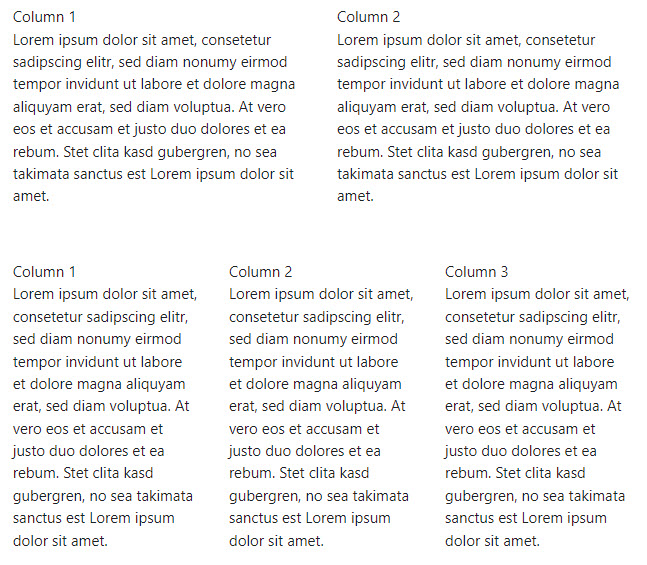
2/3 Column Layout

Generico HTML Vorlagen
Generico ist ein HTML- und Scripting-Tool zum Erstellen von statischen wie auch dynamischen HTML-Vorlagen, die in Moodle-Textbereiche eingefügt werden können.

Generico ist eine Erweiterung des Moodle Editors und verwendet Platzhalter statt HTML im Editor. Das Layout und Design wird erst im Kurs sichtbar. Innerhalb der Platzhalter kann im Editor der Inhalt geschrieben und angepasst werden.
Vorlagen wie zum Beispiel Tabs und Accordion benötigen immer einen Container (Bsp. Tabs), in dem die einzelnen Bereiche (Bsp. Tab Items) beliebig oft eingefügt werden können:
{GENERICO:type="tabs"}
{GENERICO:type="tabitem",title="tab 1"}
... text or media in tab 1 ...
{GENERICO:type="tabitem_end"}
{GENERICO:type="tabitem",title="tab 2"}
... text or media in tab 2 ...
{GENERICO:type="tabitem_end"}
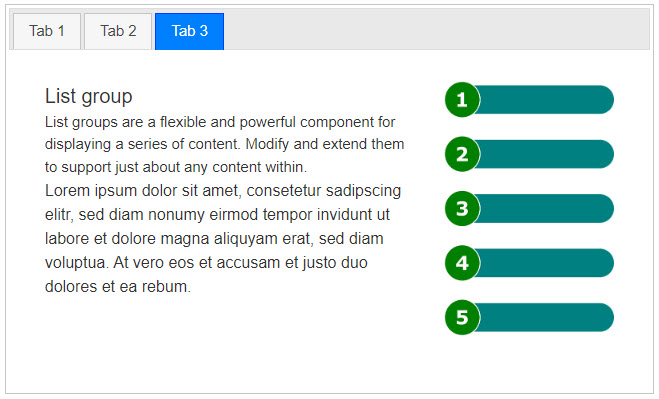
{GENERICO:type="tabs_end"}Code language: CSS (css)Tabs

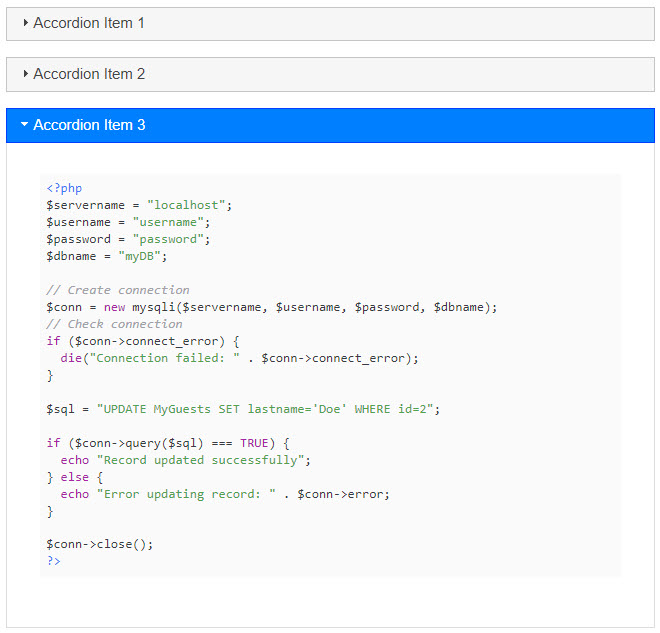
Accordion

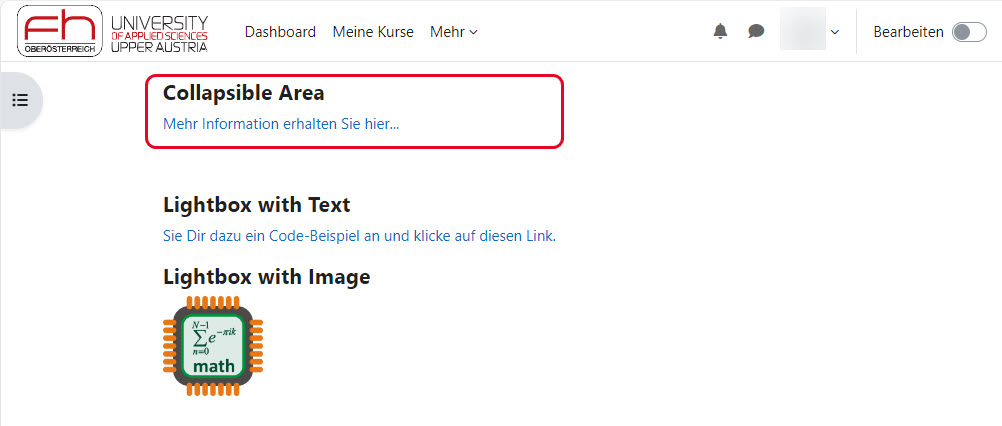
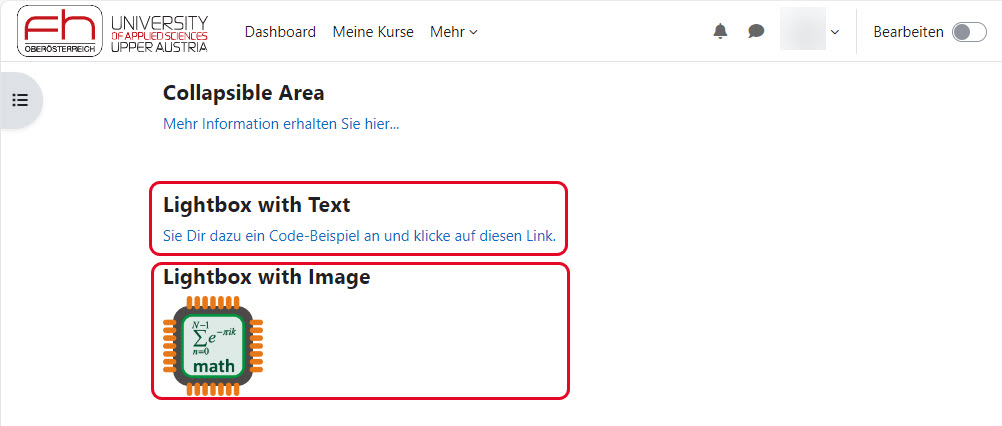
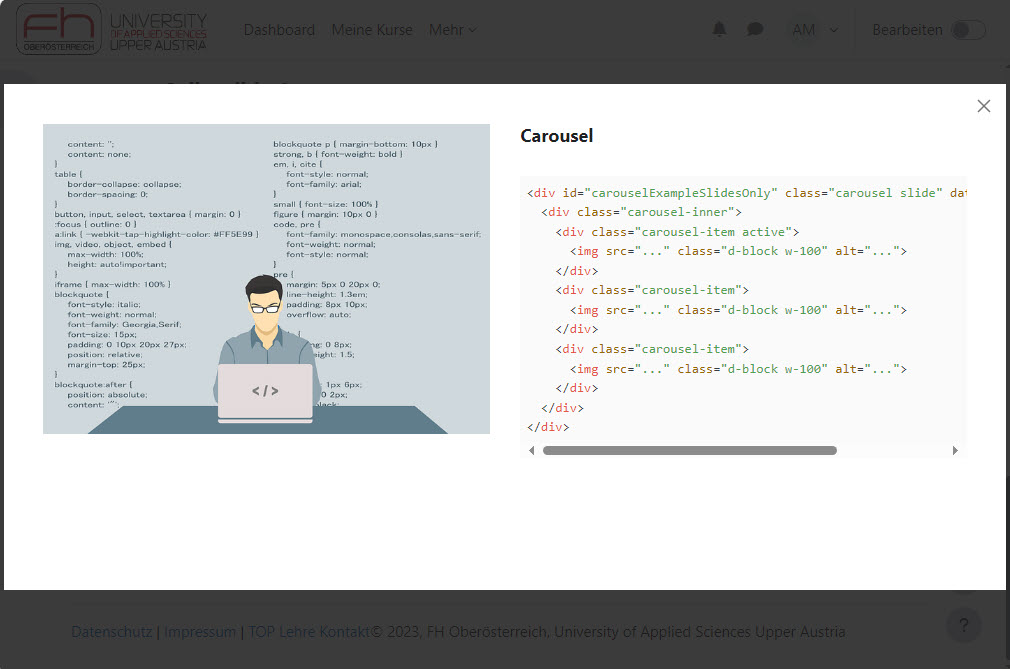
Lightbox with Text or Image


Collapsible Area