What are you looking for?
Barrierefreie Webinhalte (A2, DLC)
Die Richtlinien für barrierefreie Webinhalte sind ein Webstandard des World Wide Web Konsortiums und sollen die Zugänglichkeit und Nutzbarkeit von Webseiten für Menschen mit Behinderungen sicherstellen.
Über DLC
| Datum | 12.02.2019 |
| Fakultät | Medizintechnik & Angewandte Sozialwissenschaften, Campus Linz |
| Ansprechpartner*in | Adrijana Krebs |
| Kontakt | elearning@fh-linz.at |
Inhalt
„Die Richtlinien für barrierefreie Webinhalte (WCAG) 2.0 decken einen großen Bereich von Empfehlungen ab, um Webinhalte barrierefreier zu machen. Wenn Sie diesen Richtlinien folgen, dann werden Inhalte für eine größere Gruppe von Menschen mit Behinderungen barrierefrei sein. Dies beinhaltet Blindheit und Sehbehinderung, Gehörlosigkeit und nachlassendes Hörvermögen, Lernbehinderungen, kognitive Einschränkungen, eingeschränkte Bewegungsfähigkeit, Sprachbehinderungen, Photosensibilität und Kombinationen aus diesen Behinderungen. Darüber hinaus wird das Befolgen dieser Richtlinien Ihre Webinhalte in vielen Fällen für Nutzer*in im Allgemeinen benutzbarer machen.“
Tipps und Hinweisen
Bei der Gestaltung von digitalen Lernangeboten muss darauf geachtet werden, dass assistive Technologien (Screenreader, Spracheingaben, Vergrößerungssoftware oder Bildschirmtastaturen) unterstützt werden können.
Unsere Lernplattform Moodle und Tools, die uns zur Verfügung stehen, sind in Rahmen der Barrierefreiheit berücksichtigt
– “When deciding how Moodle should present its content for best Web accessibility, the WCAG 2.0 guidelines is followed.”
– Integrierte Tools z.B. H5P, BBB
Was können wir tun?
Lernmaterialien (e-teachnig.org, Weber, Voegler, 2014, How to meet WCAG)
· Lernressourcen können in unterschiedlichen Formaten zur Verfügung gestellt werden, z.B. als Texte, Grafiken oder multimedial als Audio oder Video aufbereitet.
· Für Menschen mit Sehbehinderung
-Texte klar strukturieren, damit Screenreader zwischen verschiedenen Gliederungsebenen und -elementen unterscheiden können.
-Die Farben, die z.B. für die Vortragsfolien genutzt wurden, können hier gecheckt werden. Es gibt keine Farbempfehlung, sondern Kontrastverhältnis
https://webaim.org/resources/contrastchecker/
-Die visuelle Darstellung Text/Bild/Hintergrund hat ein Kontrastverhältnis von mindestens 4,5:1 Mehr dazu
-Um bildliche Darstellungen, z.B. von gescannten Materialien für Blinde und Sehbehinderte zugänglich zu machen, müssen sie textlich beschrieben werden.
· Für Hörbehinderte
-müssen Videos mit Untertiteln versehen werden, die nicht nur den gesprochenen Text, sondern beispielsweise auch Geräusche erläutern.
-Grafiken werden von gehörlosen LeserInnen gegenüber Text bevorzugt; diese müssen aber textuell beschrieben werden.
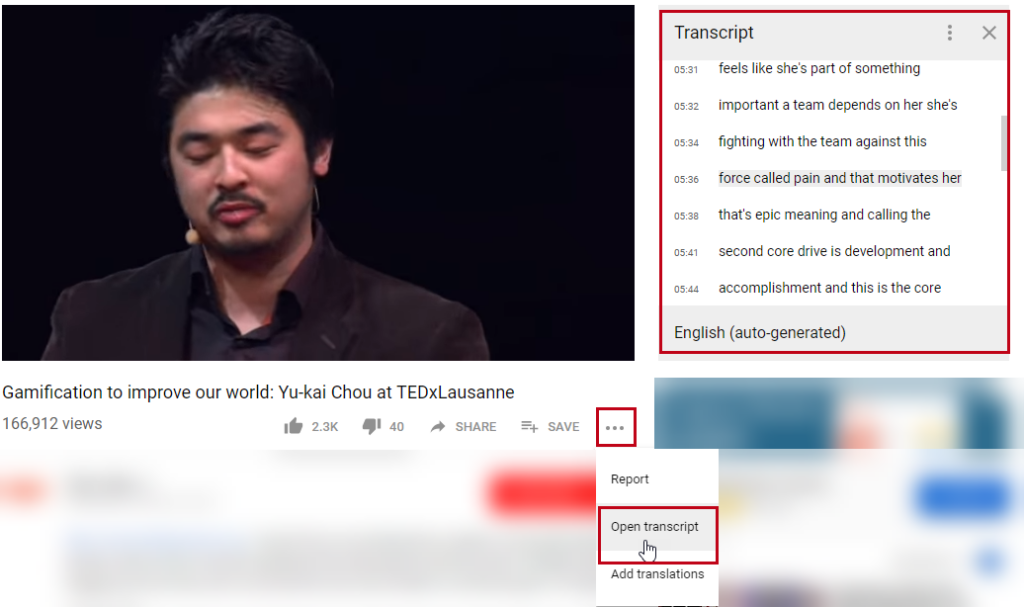
Wussten Sie, dass TED-Talks und manche Youtube Videos schon Transkriptionen beinhalten?
YouTube Beispeil:

aber auch, dass die Untertitel (manchmal mehrsprachig) aktiviert und die Geschwindigkeit angepasst werden können?

Mehr konstruktive Hinweise, wie Tipps fürs Schreiben, Design, Entwicklung

